Escaleras, pendientes y tropiezos
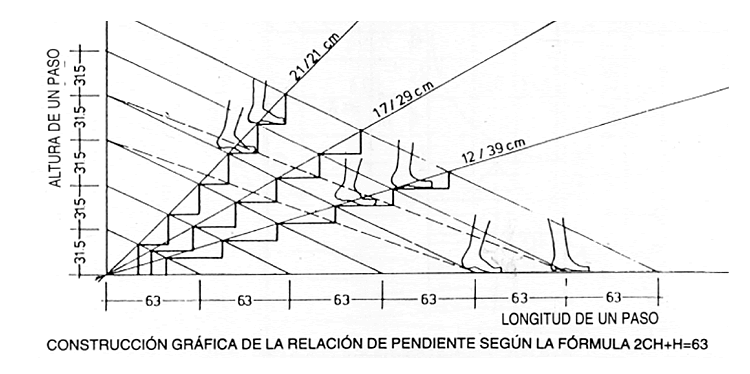
En el diseño de escaleras (sí escaleras convencionales, las que subís y bajáis todos los días en cualquier edificio o en el metro), uno de los principios fundamentales es la pendiente, una relación geométrica que viene definida por la profundidad de los peldaños (llamada huella) y la altura de éstos (llamada contrahuella o tabica).

Todos sabemos subir y bajar escaleras, ese movimiento está implantado en la memoria muscular de nuestras piernas desde nuestra primera infancia y se consolida a partir de los 3 años de edad aproximadamente. Pero en cada escalera realizamos una pequeña adaptación de la cadencia de subida o bajada. Esa cadencia viene definida por la pendiente de la escalera, la cuál ha de ser constante para mantener el ritmo y evitar caídas.
Seguro que muchos de vosotros os habéis dado un traspiés con una escalera mal compensada o un escalón desnivelado por culpa del desgaste. Cuando afrontamos una escalera, digamos que el primer escalón nos da toda la información necesaria a nuestras piernas sobre la cadencia a seguir, si esta cadencia se altera el tropiezo está asegurado.

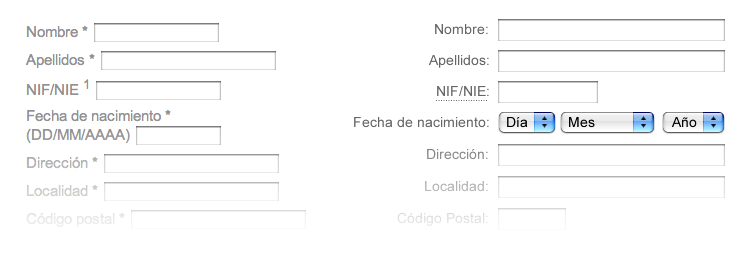
De la misma forma, en el diseño de formularios, la consistencia en el diseño global (distancia entre campos, tamaño, adecuación a su contenido, alineación de etiquetas…) lo que vendría a ser el equivalente a la “pendiente” de la escalera, determinan la velocidad con la que el usuario introducirá la información.
Cualquier variación o inconsistencia en el diseño de uno de sus peldaños implicará un “tropiezo”, que en el contexto web puede implicar una “caída” o abandono de la página.