Affordances, luces y sombras de la modernidad
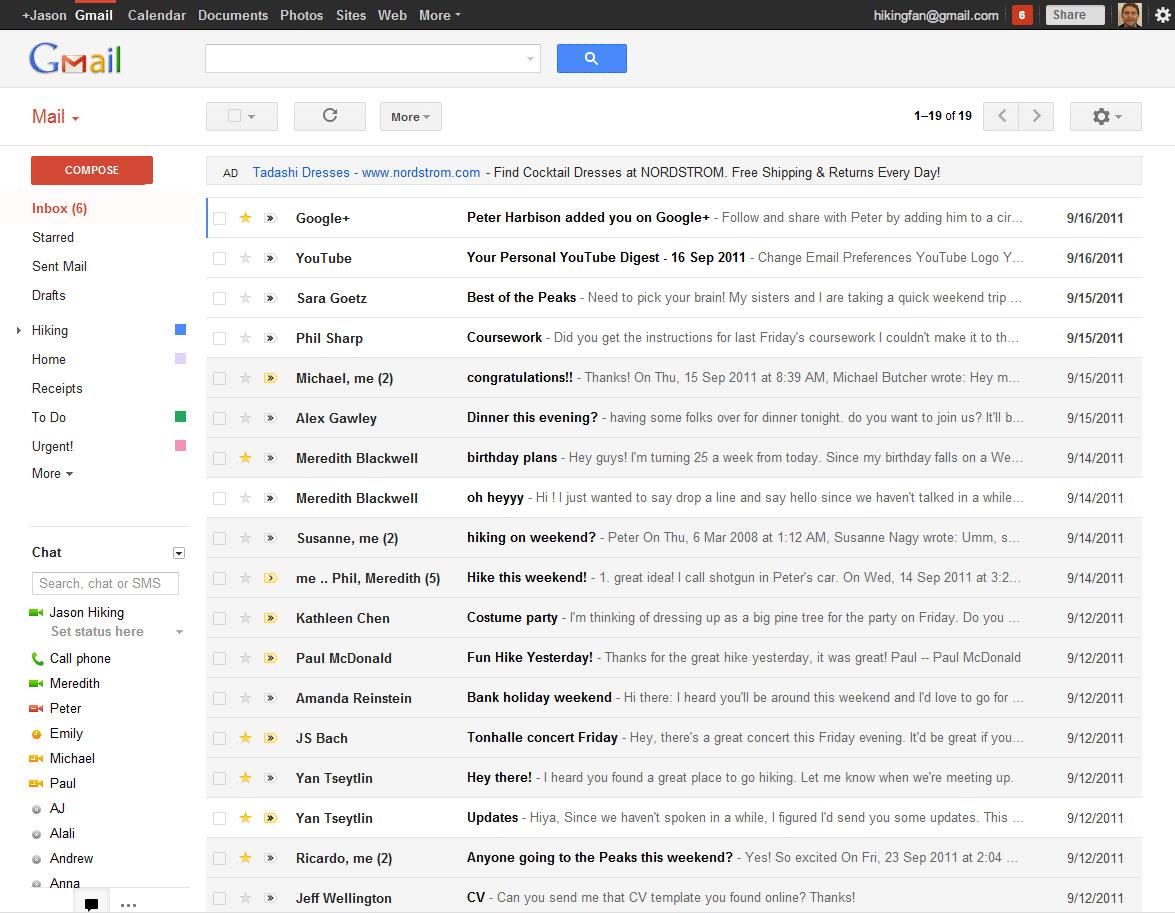
Uno de los aspectos que más se ha criticado en Twitter del reciente rediseño de Gmail y en general de las aplicaciones de Google, es aspecto de los botones, aparte de eliminar las etiquetas y basarse completamente en iconos, su aspecto es completamente plano.
En general el nuevo look & feel tiene un aspecto excesivamente plano y monocromo, con poco contraste y sin apenas pistas visuales que indiquen qué elementos son clicables y cuales no.

Uno de los argumentos principales para el nuevo rediseño es la limpieza y la modernidad. Sí bien es cierto que es mucho más limpio, no obstante es excesivamente diáfano y con falta de focos claros, y el cepillo de la modernidad se ha llevado por delante la affordance de muchos elementos.
Por definición la affordance es la cualidad de un objeto que nos da pistas de cómo se utiliza, en el caso de los botones es su aspecto pulsable, es decir los pequeños matices en el diseño que indican que el botón sobresale de la superficie y que se puede hundir.
No hace falta realizar grandes cambios para dar estas pistas, tan sólo realizando pequeños cambios en el diseño podemos conseguir este efecto.
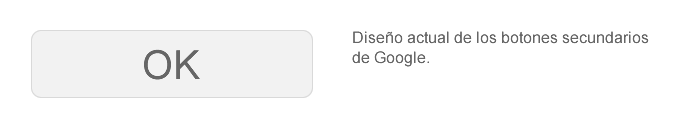
Tomemos como base el diseño actual:

Sí, es sencillo y elegante, pero ¿qué problemas tiene? Por su aspecto podría ser tanto un botón como una caja de texto. Para hacer más explicita su función, elevemos un poco el diseño para que sobresalga virtualmente de la superficie de la interfaz:

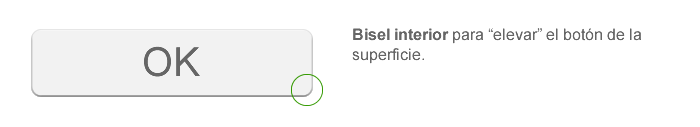
Ahora parece un poco más pulsable, pero podemos hacerlo más evidente añadiendo algunos matices:

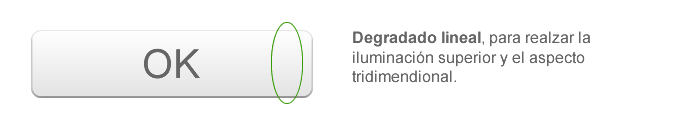
Ahora el botón no es tan plano, hay una pequeña elevación en la zona central que nos invita a pulsarlo. Aún así se puede realzar más:

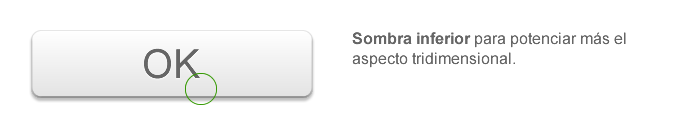
Sin perder del todo la coherencia en colores y el estilo general, mediante cuatro pequeños cambios en el diseño, hemos conseguido que el botón tenga más aspecto de botón. De la misma forma podríamos mejorar el contraste entre mensajes leídos o no leídos y la diferenciación entre grupos de mensajes del nuevo diseño.
En este pequeño ejercicio es posible que hayamos perdido modernidad por el camino, pero si tenemos en cuenta el uso intensivo que hacemos cada día de estas aplicaciones, aspectos como la ergonomía, la accesibilidad y la psicología de la percepción son muy importantes, y al fin y al cabo las modas son siempre pasajeras.